
讓我們來思考一個當今每個人都在面對的問題:如果 AI 持續變得更聰明,甚至以超越摩爾定律的速度成長,那我們目前所使用的解決方案是否仍具意義?
舉例來說,上一章節我們花了大量時間設計資料模型也好,必須將大問題切割成小問題來解決也罷,這些都是因為現今的 AI 智商尚未達到足夠高的水平才需要這麼做。
但在未來,當 AI 更加智慧,甚至能超越人類時,很多現在的設計都將變成無用功。
而我們會需要將心力更多放在只有人類才能處理的問題上,比如說探詢痛點、使用者體驗等等
在開始撰寫程式碼之前,首先需要明確我們要實現的核心功能:
接下來,我們將逐步分解每個需求的設計。
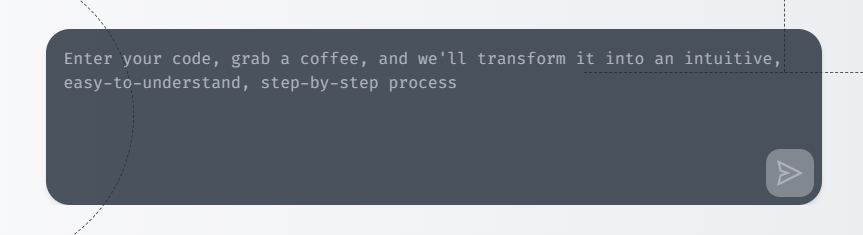
前端必須提供一個輸入框和按鈕,讓使用者可以進行以下兩個操作:
以 Suta.io 的介面為例:
我選擇使用 React 作為前端框架,並搭配 Tailwind CSS 來快速構建 UI。不過,你也可以根據自己的習慣,選擇其他技術棧。如果你和我一樣喜歡寫 React,可以考慮使用 react-simple-code-editor 這個套件,它能讓使用者方便地輸入程式碼,並且與 highlight.js 輕鬆整合,實現語法高亮顯示。
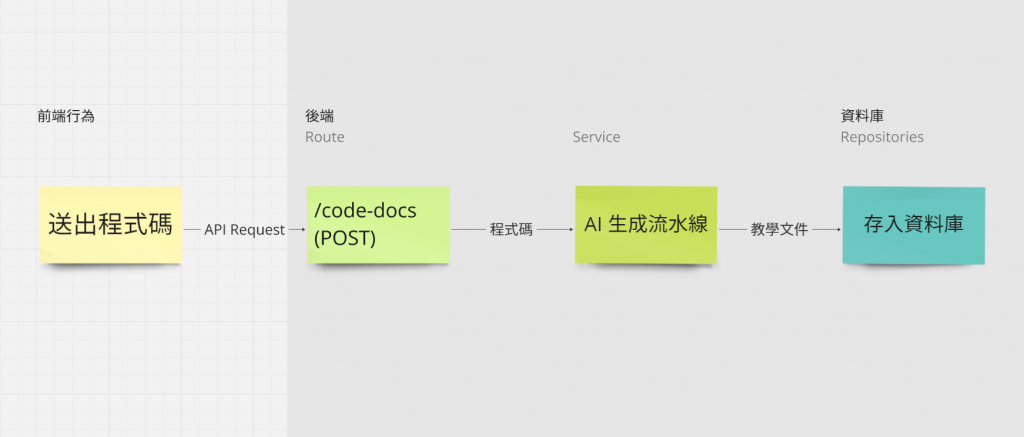
後端需要提供一個 API,讓前端能夠上傳程式碼。
我們可以簡單地畫出一個流程圖,從前端的使用者行為開始,一直到後端收到請求並處理為止:
值得注意的是,我們的整個後端將使用 TypeScript 來撰寫,包括 LLM 的思維鏈邏輯。不用過於擔心,因為大多數語言的開發邏輯都是相通的。
前後端的細節設計並不是這篇教學的重點,你可以根據自己的專案需求來進行設計。
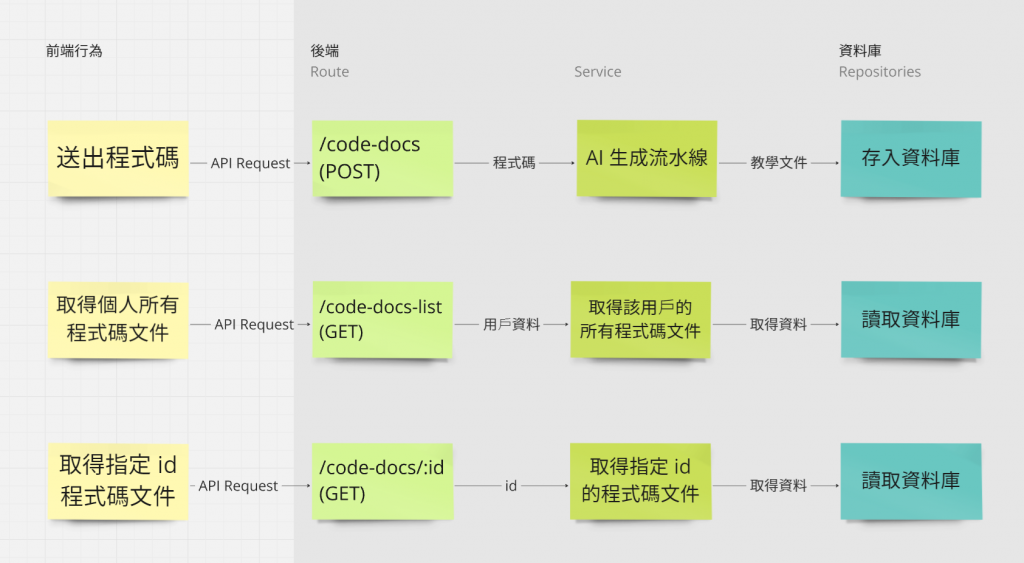
再來是檢視過去所有上傳的程式碼,以及取得指定程式碼的生成狀況。
因為基本上就是很單純的 CRUD 操作,所以就不多做贅述了。
最後我們的行為與後端流程會長這樣:
這篇文章的篇幅相對較短,因為真正的主菜就要來了!
接下來幾篇,我們會直接進入整篇教學的核心,如何建立 AI 思維鏈,設計一個可靠有效的知識流水線。
